WordPressの全記事に、バナー広告の一括追加や変更したい経験はありませんか?
そんな追加や変更を一括して行えるプラグインが「Wp-Insert」です。この記事では、WordPressプラグインのWp-Insertの設定方法を紹介します。
ということで、具体的なWp-Insertの設定に進みましょう。
Wp-Insertを設定

Wp-Insertの設定を行なっていきましょう。まずは、設定画面を表示します。
Wp-Insertの設定画面を表示
Wp-Insertの設定画面を表示しましょう。
WordPress管理画面の[Wp Insert]を選択して、設定画面を表示します。


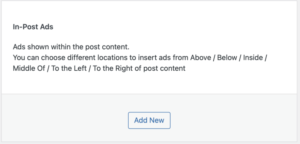
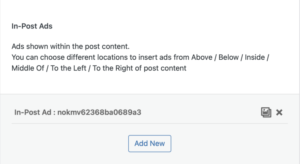
次に、バナー広告設定箇所の「Add New」を選択して、新しいバナー広告の設定を追加しましょう。



次にバナー広告の設定を追加するため、「バナー広告の表示位置」と「バナー広告表示のコード追加」を行いましょう。
バナー広告の設定を追加
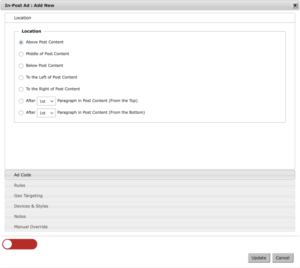
バナー広告の設定を追加するため、「バナー広告の表示位置」と「バナー広告表示のコード追加」を行いましょう。
Location:バナー広告の表示位置
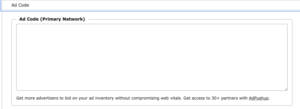
Ad Code:バナー広告用のコード追加箇所
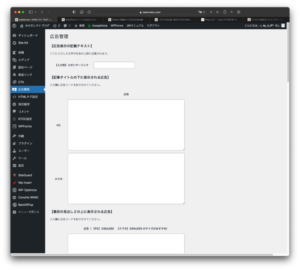
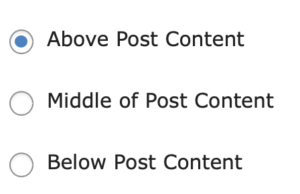
この記事ではバナー広告は、記事の「下部」に表示するように「Below Post Content」を指定しています。



次に、「Ad Code」を選択してバナー広告表示用のコードを入力しましょう。


ここではブログ村で使用している、バナー広告のコードを紹介しています。
1枚目(パソコン版は左)の写真が、ブログ村の対象コードです。2枚目(パソコン版は右)の写真が、実際に設定したコードになります。


次に、追加したコードの結果を全記事に反映するため、「赤色のボタン」を「緑色のボタン」に変更します。
変更方法は「赤色のボタン」をワンクリックで変更できます。
赤色のボタン:追加したコードが全記事に反映されない状態
緑色のボタン:追加したコードを全記事に反映する状態
「緑色のボタン」に変更したら、「Update」を選択して追加した設定を反映させましょう。



以上でWp-Insertを使用して、バナー広告を全記事に反映する作業が完了しました。
次は、Wp-Insertで設定変更した反映結果を確認しましょう。
Wp-Insertの設定反映結果を確認
設定変更したWp-Insertの設定反映結果を確認しましょう。
Wp-Insertの設定画面内「バナー広告設定箇所」に、追加した「バナー広告の設定内容」が反映されていることを確認できます。

実際に公開している記事を表示すると、記事の下部に設定したバナー広告(ここではブログ村のバナー)が、表示されていることを確認できます。

最後にバナー広告の表示位置を、「下部」以外の「上部」や「中間」にするには、どうすればよいか紹介します。
バナー広告の表示位置を変更した場合の反映結果紹介
バナー広告の表示位置を「上部」や「中間」に変更した場合の、反映結果を紹介します。
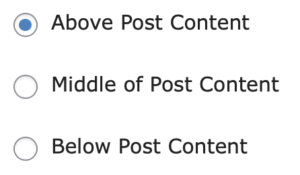
バナー広告を「上部」に設定するためには、「Location」の設定を「Above Post Content」に変更しましょう。(デフォルト設定)


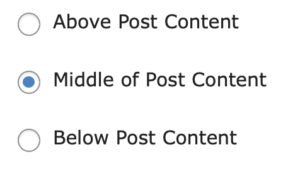
次に、バナー広告を「中間」に設定するためには、「Location」の設定を「Middle Post Content」に変更しましょう。


ここまででバナー広告一括追加のための、Wp-Insert設定変更方法の紹介は以上になります。
最後にあとがきを準備しました。時間がある方は最後までご覧ください。
あとがき
ブログ村に参加するためにサイト内の全記事に、バナー広告の追加が必要になり行なった作業です。
もしかしたら同じような問題でつまずいたり、悩んでいる方がいるかもしれないあなたの力になれていたら嬉しいです。
ここまで読んでいただきありがとうございました。
















