

この記事ではそんな相方くんのために、わたしがスマホ用フッターメニューの設定方法を紹介します。
この記事を利用すると、次のことができます。
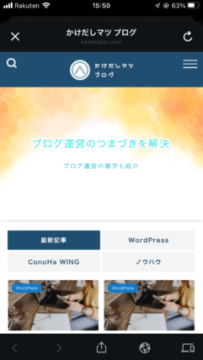
- スマホのフッター部分にメニューを追加できる
記事の利用にあたり、前提条件が1つありますので確認しましょう。
- WordPress:構築済み
- 使用テーマ:JIN
ではスマホ用フッターメニューの設定方法を紹介していきます。
スマホ用フッターメニューの設定方法
スマホ用フッターメニューを設定するには、次の5つの手順で行います。
- 新規メニューを作成
- 作成したメニューが「スマホ固定フッター」になっているか確認
- メニュー項目を選択
- メニュー項目を追加
- メニュー項目にアイコンを追加
- 設定内容を保存
まず新規メニューを作成しましょう。
新規メニューを作成する
新規メニューを作成しましょう。
新規メニューの作成方法がわからない方は、やり方を紹介している記事を準備しているので、そちらを確認してください。
新規メニューの作成方法はこちら
次に作成したメニューが、「スマホ固定フッター」になっているか確認しましょう。
作成したメニューが「スマホ固定フッター」になっているか確認する
作成したメニューが、「スマホ固定フッター」になっているか確認しましょう。

メニューの設定項目に「メニューの位置」という箇所があります。
次にメニュー項目を選択しましょう。
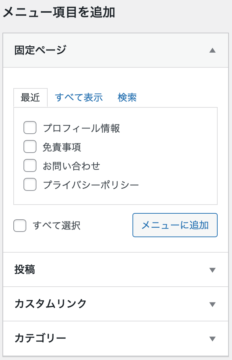
メニュー項目を選択する
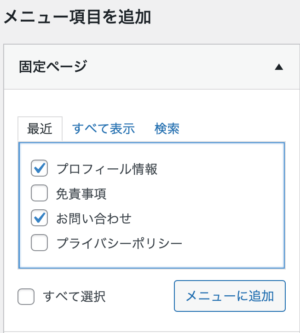
メニュー項目を選択しましょう。
この記事では「プロフィール情報」と「お問い合わせ」をメニュー項目として選択しています。


次にメニュー項目を追加しましょう。
メニュー項目を追加する
指定した項目を固定ページ右下にある「メニューに追加」で追加しましょう。

次にメニュー項目にアイコンを追加しましょう。
メニュー項目にアイコンを追加する
メニュー項目にアイコンを追加しましょう。
メニュー項目にアイコンを追加する方法がわからない方は、やり方を紹介している記事を準備しているので、そちらを確認してください。
次に設定内容を保存しましょう。
設定内容を保存する
アイコンコードの追加が完了したら、設定を保存しましょう。
画面右下にある「メニューを保存」を選択しましょう。
以上でスマホ用フッターメニューの設定方法紹介は終わりです。
最後にあとがきを準備しました、よければ引き続きご覧ください。
あとがき
この記事ではスマホ用フッターメニューの設定方法を紹介しました。
フッターメニューがないサイトの場合は、サイトを下の方に移動すると、そこから別ページに移動するのが大変です。
今回の記事で紹介したフッターメニューを設定することで、サイト利用者の利便性を向上させることができます。
フッタメニューを追加したかったあなたの参考になれば幸いです。
ここまで読んでいただきありがとうございました。














