WordPressのアイキャッチ画像からカテゴリー表示を削除する方法を紹介します。
この内容を上から順番に進めると、アイキャッチ画像からカテゴリー表示を削除することができます。削除の手順は下の3つのみです。
- サーバーのWAFをOFFにする
- カテゴリー表示を削除するためCSSを修正する
- サーバーのWAFをONに戻す
作業が完了すると、下のようにカテゴリー表示が表示されなくなります。


まず実際の作業に入る前に、記事の前提条件を確認してください。
記事の前提条件
この記事を利用できる前提条件は下の3つです。
- WordPressを利用している
- テーマをJINを使用している
- ConoHa Wing(コノハウイング)を利用している
では実際の作業に入ります。まず、CSSを修正するためサーバーのWAFをOFFにしましょう。
サーバーのWAFをOFFにする
CSSを修正するため、ConoHa Wing(コノハウイング)のWAFをOFFにしてください。
WAFをOFFにする手順がわからない方は、下の記事を参考にWAFをOFFにしましょう。
https://kakematsu.com/affil/conohawing-waf/
WAFをOFFにしたので、カテゴリー表示を削除するためCSSを修正しましょう。
カテゴリー表示を削除するためCSSを修正する
カテゴリー表示を削除するためCSSを修正していきます。
まずはWordPressを表示しましょう。
WordPressを表示する
カテゴリー表示を削除したいWordPressを表示してください。
次に、WordPressのメニュー[外観] – [カスタマイズ]を選択しましょう。
WordPressのメニュー[外観] – [カスタマイズ]を選択する
WordPressのメニュー[外観] – [カスタマイズ]を選択してください。
下の画像は[外観] – [カスタマイズ]を表示した例です。

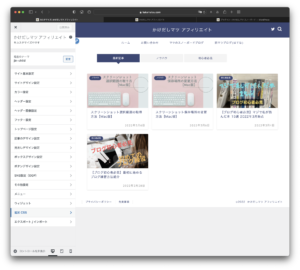
次に[カスタマイズ]メニュー内の追加CSSを選択しましょう。
[カスタマイズ]メニュー内の[追加CSS]を選択する
[カスタマイズ]メニュー内の[追加CSS]を選択してください。
下の画像は[カスタマイズ]メニュー – [追加CSS]を選択した時の例です。

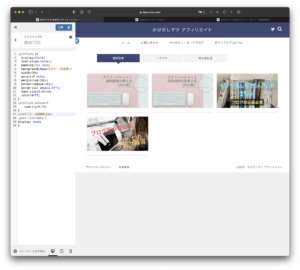
次に[追加CSS]内にカテゴリーを削除するためのコードを入力しましょう。
[追加CSS]内にカテゴリー削除用のコードを入力する
[追加CSS]内にカテゴリー削除用のコードを入力しましょう。
カテゴリー削除用コード
/*カテゴリー名削除CSS*/
.post-list-meta .post-list-cat {
display:none;
}
次にカテゴリー削除用コードが正しく反映されているか確認しましょう。
カテゴリー削除用コードが正しく反映されているか確認する
カテゴリー削除用コードが正しく反映されているか確認してください。


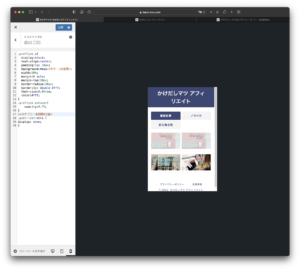
スマホの反映確認のため画面切り替えをするには、画面左下にあるスマホアイコンを選択してください。


次に[追加CSS]の設定を反映しましょう。
[追加CSS]の設定を反映する
[追加CSS]内の左上にある[公開]を選択してください。
問題なく[追加CSS]設定が反映されたらサーバーのWAFをONに戻しましょう。
サーバーのWAFをONに戻す
CSSの修正作業が完了したので、ConoHa Wing(コノハウイング)のWAFをONに戻してください。
WAFをONにする手順がわからない方は、下の記事を参考にWAFをONにしましょう。
https://kakematsu.com/affil/conohawing-waf/
以上でアイコン画像からカテゴリー表示を削除するための手順は終わりです。













