

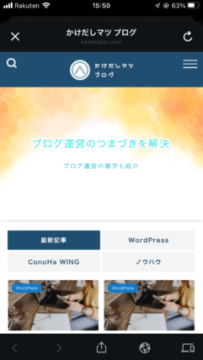
この記事ではそんな相方くんのために、わたしがスマホ用スライドメニューの設定方法を紹介します。
この記事を利用すると、次のことができます。
- スマホにスライドメニューを追加できる
記事の利用にあたり、前提条件が1つありますので確認しましょう。
- WordPress:構築済み
- 使用テーマ:JIN
ではスマホ用スライドメニューの設定方法を紹介していきます。
スマホ用スライドメニューの設定方法
スマホ用スライドメニューを設定するには、次の5つの手順で行います。
- 新規メニューを作成
- 作成したメニューが「スマホのスライドメニュー」になっているか確認
- メニュー項目を選択
- メニュー項目を追加
- メニュー項目にアイコンを追加
- 設定内容を保存
まず新規メニューを作成しましょう。
新規メニューを作成する
新規メニューを作成しましょう。
新規メニューの作成方法がわからない方は、やり方を紹介している記事を準備しているので、そちらを確認してください。
新規メニューの作成方法はこちら
次に作成したメニューが、「スマホのスライドメニュー」になっているか確認しましょう。
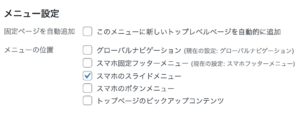
作成したメニューが「スマホのスライドメニュー」になっているか確認する
作成したメニューが、「スマホのスライドメニュー」になっているか確認しましょう。

メニューの設定項目に「メニューの位置」という箇所があります。
次にメニュー項目を選択しましょう。
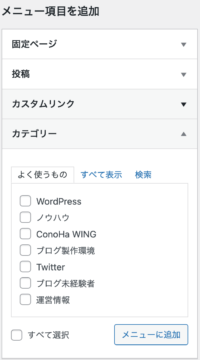
メニュー項目を選択する
メニュー項目を選択しましょう。
この記事では「カテゴリー」から、メニュー項目として追加したいものを選択しています。


次にメニュー項目を追加しましょう。
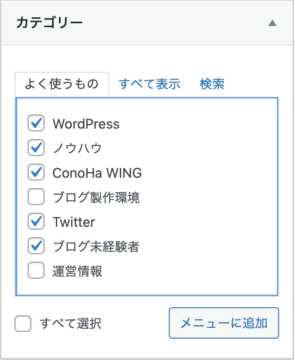
メニュー項目を追加する
固定ページ右下にある「メニューに追加」で、指定した項目を追加しましょう。

次にメニュー項目にアイコンを追加しましょう。
メニュー項目にアイコンを追加する
メニュー項目にアイコンを追加しましょう。
メニュー項目にアイコンを追加する方法がわからない方は、やり方を紹介している記事を準備しているので、そちらを確認してください。
次に設定内容を保存しましょう。
設定内容を保存する
アイコンコードの追加が完了したら、設定を保存しましょう。
画面右下にある「メニューを保存」を選択しましょう。
以上でスマホ用スライドメニューの設定方法紹介は終わりです。
最後にあとがきを準備しました、よければ引き続きご覧ください。
あとがき
この記事ではスマホ用スライドメニューの設定方法を紹介しました。
スライドメニューがないサイトの場合は、「ピックアップコンテンツ」か「最新記事一覧」のみが選択可能です。
そのためサイト利用者の利便性が少し悪い状況になります。
今回記事で紹介したスライドメニューを追加することで、サイト利用者の選択肢が増えて滞在時間が向上します。
スライドメニューを追加したかったあなたの参考になれば幸いです。
ここまで読んでいただきありがとうございました。














