
この記事ではそんな相方くんのために、わたしがメニュー項目にアイコンを追加する方法を紹介します。
この記事を利用すると、次のことができます。
- メニュー項目にアイコンを追加できる
記事の利用にあたり、前提条件が1つありますので確認しましょう。
- WordPress:構築済み
- 使用テーマ:JIN
ではメニュー項目にアイコンを追加する方法を紹介していきます。
メニュー項目にアイコンを追加する方法
メニュー項目にアイコンを追加するには、次の6つの手順で行います。
- WordPress管理画面を表示
- 「外観」-「メニュー」を選択
- アイコンを追加したいメニューを選択
- メニュー項目の詳細に説明欄を追加
- 説明欄にアイコンコードを追記
- 設定を保存
まずWordPress管理画面を表示しましょう。
WordPress管理画面を表示する
WordPress管理画面を表示しましょう。
次に「外観」-「メニュー」を選択しましょう。
「外観」-「メニュー」を選択する
「外観」-「メニュー」を選択しましょう。
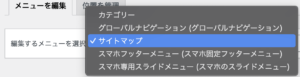
次にアイコンを追加したいメニューを選択しましょう。
アイコンを追加したいメニューを選択する

アイコンを追加したいメニューを選択しましょう。
この記事ではサイトマップメニューからスマホ専用スライドメニューに変更しています。

次にメニュー項目の詳細に説明欄を追加しましょう。
メニュー項目の詳細に説明欄を追加する
メニュー項目の詳細に説明欄を追加しましょう。
画面右上にある「表示オプション」を選択します。

表示オプション内にある「説明」を選択します。


次に説明欄にアイコンコードを追記しましょう。
説明欄にアイコンコードを追記する
説明欄にアイコンコードを追記しましょう。
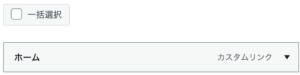
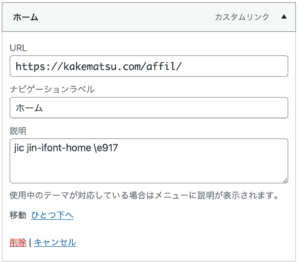
メニュー項目の右側にある「▼」を選択します。
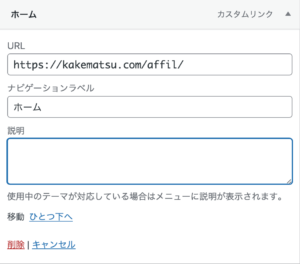
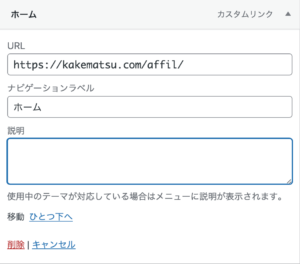
「アイコンのコード」を追加するため、アイコンを追加するメニュー項目の詳細を表示させます。


表示された詳細項目の「説明」欄に、追加するコードを記入します。
この記事ではJINオリジナルアイコンリストの、「jic jin-ifont-home \e917」を指定しています。
JINのオリジナルアイコンを使用する場合には、次のリンク先にあるJIN公式サイトのアイコンリストから追加しましょう。
JINオリジナルアイコンリストはこちら


次に設定内容を保存しましょう。
設定内容を保存する
アイコンコードの追加が完了したら、設定を保存しましょう。
画面右下にある「メニューを保存」を選択しましょう。
以上でメニュー項目にアイコンを追加する方法の紹介は終わりです。
最後にあとがきを準備しました、よければ引き続きご覧ください。
あとがき
この記事ではメニュー項目にアイコンを追加する方法を紹介しました。
メニュー項目にアイコンがあると、メニューの文字を読まなくてもアイコンだけで、内容がイメージしやすくなります。
アイコンを追加したかったあなたの参考になれば幸いです。
ここまで読んでいただきありがとうございました。














