この記事ではそんな相方くんのために、わたしがサイドバーにメニューを追加する方法を紹介します。
この記事を利用すると、次のことができます。
- サイドバーにメニューを追加することができる
記事の利用にあたり、前提条件が3つありますので確認しましょう。
- WordPress:構築済み
- WordPressのテーマ:JIN使用
- サイドバーに追加するメニュー:準備済み
ではサイドバーにメニューを追加する方法を紹介していきます。
サイドバーにメニューを追加する方法
サイドバーにメニューを追加する方法は、次の8つの手順で行います。
- WordPress管理画面を表示
- 「外観」-「ウィジェット」メニューを選択
- 新規ウィジェットを追加
- ナビゲーションメニューを選択
- 表示名を指定
- 対象のメニューを指定
- 表示レイアウトを確認
- 設定内容を保存
まずWordPress管理画面を表示しましょう。
WordPress管理画面を表示する
WordPress管理画面を表示しましょう。
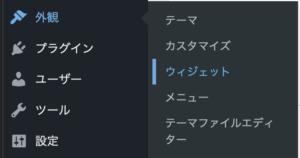
次に「外観」-「ウィジェット」メニューを選択しましょう。
「外観」-「ウィジェット」メニューを選択する
「外観」-「ウィジェット」メニューを選択しましょう。

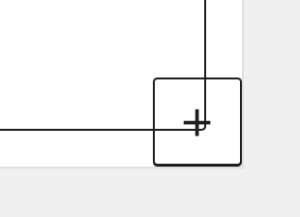
次に新規ウィジェットを追加しましょう。
新規ウィジェットを追加する

新規ウィジェットを追加しましょう。
ウィジェットを追加したい箇所に、下のイメージと同じプラス印があるので選択します。

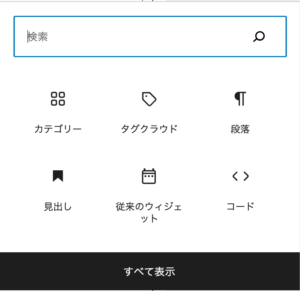
次にナビゲーションメニューを選択しましょう。
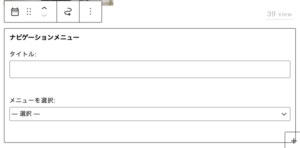
ナビゲーションメニューを選択する
ウィジェットに追加できるメニューが表示されます。

メニューの中から「ナビゲーションメニュー」を選択しましょう。

次に表示名を指定しましょう。
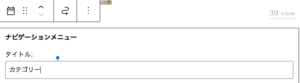
表示名を指定する
サイトに表示される表示名を指定しましょう。
表示名は下のイメージ内にある「カテゴリー」がその場所です。

「タイトル」部分が表示名になるので、サイトに表示したい内容を指定します。

この記事では「カテゴリー」を指定しています。

次に対象のメニューを指定しましょう。
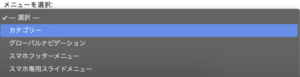
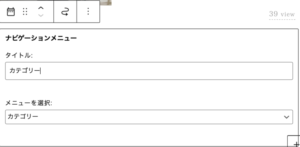
対象のメニューを指定する
サイドバーに追加する対象のメニューを指定しましょう。
この記事では事前に「カテゴリー」というメニューを準備しているので、そちらを指定します。

ナビゲーションメニューに「タイトル」と「メニュー」が、指定されていることが確認できます。

次に表示レイアウトを確認しましょう。
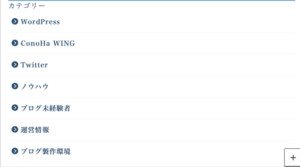
表示レイアウトを確認する
WordPress管理画面の右側に、ウィジェットの表示レイアウトが表示されます。
表示レイアウトを確認して、想定した表示になっているか確認します。

次に設定内容を保存しましょう。
設定内容を保存する
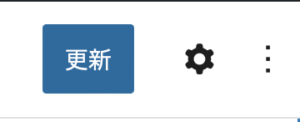
表示レイアウトに問題がなければ、設定内容を保存しましょう。
画面右上にある「更新」を選択します。

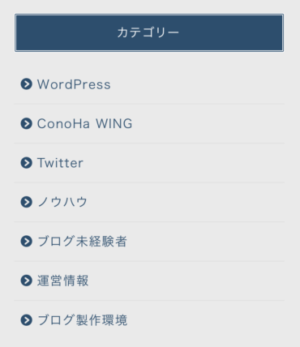
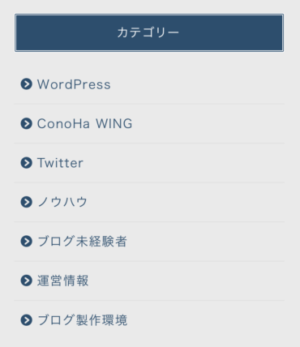
更新が完了して実際にサイトを確認すると、下のイメージのようにサイドバーに、カテゴリーメニューが表示されています。

以上で、サイドバーにメニューを追加する方法紹介は終わりです。
最後にあとがきを準備しました、よければ引き続きご覧ください。
あとがき
この記事ではサイドバーにメニューを追加する方法を紹介しました。
スマホの場合サイドバーにメニューが追加できると、サイドバーがフッター付近に表示されます。
その結果としてフッターからの導線増えるので、サイト内の利便性が向上します。
同じようにスマホのフッター付近や、サイドバーの情報不足が補いたい方の参考になれば幸いです。
ここまで読んでいただきありがとうございました。













