この記事ではそんな相方くんのために、わたしがサイト表示速度の改善対策を紹介します。
この記事を利用すると、次のことができます。
- サイト表示速度を速めることができる
記事の利用にあたり、前提条件が2つありますので確認しましょう。
- WordPress:構築済み
- WordPressのテーマ:JIN使用
ではサイト表示速度の改善対策を紹介していきます。
サイト表示速度の改善対策
サイト表示速度の改善対策は、次の2つの工程で行います。
- アニメーション機能の無効
- fontawesomeの利用停止
まずアニメーション機能を無効にしましょう。
アニメーション機能の無効
アニメーション機能を無効にするには、次の4つの作業が必要です。
- WordPress管理画面を表示
- 「外観」-「カスタマイズ」メニューを選択
- サイト基本設定を選択
- アニメーション機能を無効
まずWordPress管理画面を表示しましょう。
WordPress管理画面を表示する
WordPress管理画面を表示しましょう。
次に「外観」-「カスタマイズ」メニューを選択しましょう。
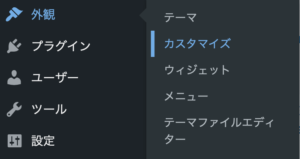
「外観」-「カスタマイズ」メニューを選択する
「外観」-「カスタマイズ」メニューを選択しましょう。

次にサイト基本設定を選択しましょう。
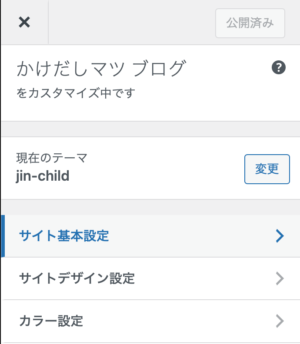
サイト基本設定を選択する
カスタマイズメニュー内にある「サイト基本設定」を選択しましょう。

次にアニメーション機能を無効にしましょう。
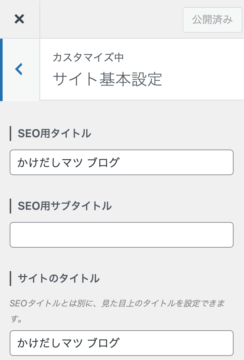
アニメーション機能を無効にする

サイト基本設定内の「アニメーション機能」を無効にしましょう。


アニメーション機能の設定反映は、fontawesomeを利用停止後に同時に行います。
次はfontawesomeを利用停止にしましょう。
fontawesomeを利用停止
fontawesomeを利用停止にするには、次の4つの作業が必要です。
- カスタマイズメニューに戻る
- その他設定を選択
- 「fontawesomeを読み込まない」を選択
- 設定を公開
まずカスタマイズメニューに戻りましょう。
カスタマイズメニューに戻る
fontawesomeを利用停止するため、まず「カスタマイズメニュー」に戻りましょう。
サイト基本設定の画面左上にある「<」を選択します。

次に「その他設定」を選択しましょう。
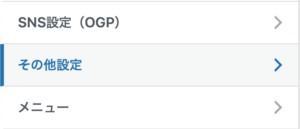
「その他設定」を選択する
カスタマイズメニュー内の「その他設定」を選択しましょう。

次に「fontawesomeを読み込まない」を選択しましょう。
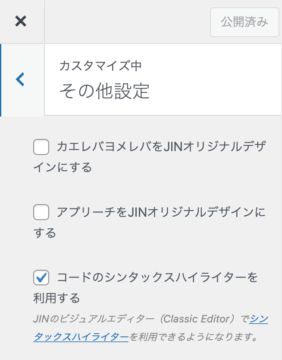
「fontawesomeを読み込まない」を選択する

その他設定内の「fontawesomeを読み込まない」を選択しましょう。


次に設定を公開しましょう。
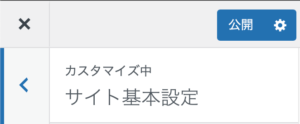
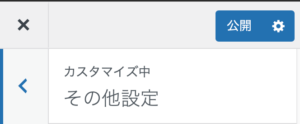
設定を公開する

その他設定の右上にある「公開」を選択しましょう。

以上で、サイト表示速度の改善対策紹介は終わりです。
最後にあとがきを準備しました、よければ引き続きご覧ください。
あとがき
この記事ではサイト表示速度の改善対策を紹介しました。
サイト表示速度の問題は、ブログ運営中に何度かぶつかることになります。
テーマJINでは、標準機能でサイト表示速度が改善可能な設定があるので、紹介させていただきました。
テーマJIN使用されている方の表示速度改善の助けになれば幸いです。
ここまで読んでいただきありがとうございました。














