ブログ初心者の私(ブログ歴3ヶ月)が、商品紹介のためRinkerを入れた手順を記事にまとめました。
この記事を順番に進めていただくことで、ブログ未経験者でもRinkerが使用していただけます。
記事構成はまとめると、下の6項目で構成されています。
- Rinkerのダウンロード
- WordPressへのRinkerアップロード
- Rinker使用前の事前準備
- Rinkerの設定方法
- Rinkerの使用方法
- Rinkerの表示確認
まずはRinker導入のための前提条件を確認してください。
Rinker導入前提条件
Rinker導入前の前提条件を掲載します。
- 使用パソコンがMac(macOS Monterey ver.12.2.1)
- WordPress導入済(記事投稿が可能)
- Amazonアソシエイト登録済
- もしもアフィリエイト登録済
- もしもアフィリエイトのアソシエイトIDを取得済(楽天市場、Yahoo! ショッピング)
ちなみにわたしが所有しているMacのOS情報は以下の通りです。

次からは実際のWordPressのプラグインRinkerを登録する手順を紹介します。
RinkerをWordPress(ワードプレス)プラグインにアップロードする手順
WordPressにRinkerをアップロードするための手順を紹介します。
アップロードするまでの手順は、次の4つの手順で行います。
- Rinker公式サイトにアクセス
- Rinker公式サイトからRinkerをダウンロード
- ダウンロードしたRinkerのファイルをzipファイルに圧縮
- WordPressのプラグインにRinkerのzipファイルをアップロード
具体的にRinkerをWordPressのプラグインに、アップロードする手順を紹介していきます。
まずは、Rinker公式サイトにアクセスしましょう。
Rinker公式サイトにアクセス

Rinker公式サイトにアクセスしてください。
下のリンクがRinker公式サイトへのURLです。
https://oyakosodate.com/rinker/#
Rinker 公式サイト
次にRinker公式サイトからRinkerのファイルをダウンロードしましょう。
Rinker公式サイトからRinkerのファイルをダウンロード
Rinker公式サイトにアクセスして、Rinkerのファイルをダウンロードしてください。
Rinkerのダウンロードボタンは、サイト後半にあります。

「Rinkerダウンロード」ボタンを選択すると、下のサイトに移動します。

画面右側に赤色のボタンで「無料ダウンロード」という表記があるので、そちらをクリックしてください。

Rinkerのファイルがパソコンのダウンロードフォルダに保存されています。
次にダウンロードしたRinkerのファイルをzipファイルに圧縮しましょう。
ダウンロードしたRinkerのファイルをzipファイルに圧縮する

ダウンロードしたRinkerのファイルをzipファイルに圧縮してください。
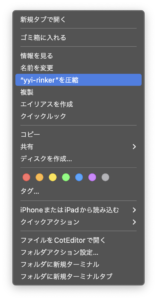
Rinkerファイルが保存されているフォルダを選択し、右クリックしてください。

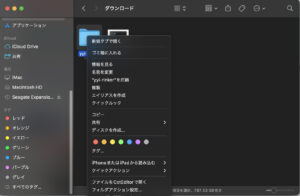
右クリックすると下のメニューが表示されます。
表示されたメニューから「”yyi-rinker”を圧縮」をクリックすると、フォルダがzipファイルに圧縮されます。

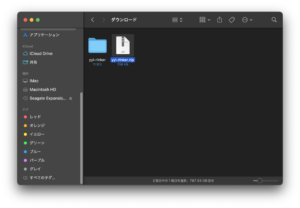
zipファイルに圧縮されたものが、対象のフォルダと同じフォルダ内に保存されています。

作成したzipファイルを元に、WordPressのプラグインにRinkerをアップロードしましょう。
WordPressのプラグインに、Rinkerのzipファイルをアップロードする
WordPressのプラグインに、Rinkerのzipファイルをアップロードします。
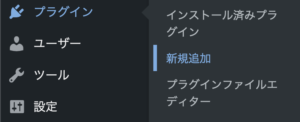
WordPressメニュー内の[プラグイン] – [新規追加]をクリックしてください。

表示される「プラグインを追加」の画面の横に、「プラグインのアップロード」というボタンがあるので、クリックしてください。

「プラグインのアップロード」ボタンを選択すると、下の画面に切り替わります。「ファイルを選択」ボタンをクリックしてください。

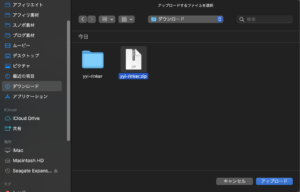
「アップロードするファイルを選択する」画面が表示されるので、Rinkerのzipファイルを選択して、「アップロード」ボタンをクリックしてください。

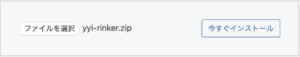
「ファイルを選択」ボタンの横に、Rinkerのzipファイルが選択されています。
選択したファイルに間違いがないことを確認し、「今すぐインストール」ボタンをクリックしてください。

RinkerのzipファイルがWordPressにアップロードされます。
下の画面と同じ状態になるので、「プラグインを有効化」ボタンをクリックしてください。

プラグイン画面に切り替わるので、下の画面イメージと同じく「プラグインを有効化しました。」の表示があることを確認しましょう。

WordPressのプラグイン一覧にRinkerの表示があることを確認できます。
次にRinker設定の前に、必要な事前準備を行いましょう。
Rinker設定の事前準備
Rinkerの設定を開始する前に事前準備が必要になります。事前準備は下の2つです。
- 楽天アプリIDの取得
- アフィリエイトIDの取得(楽天市場,Yahoo!,Amazonアソシエイト)
Amazonはもしもアフィリエイトで提携できていないので、AmazonアソシエイトでアフィリエイトIDを設定します。
もしもアフィリエイトでAmazonと提携できている方は、そちらを活用した方が情報の一括管理ができます。
実際に事前準備を行いましょう。まずは、楽天アプリIDの取得からです。
楽天アプリIDの取得

楽天Developersから楽天アプリIDを取得してください。
楽天Developersは下のURLからアクセスできます。
https://webservice.rakuten.co.jp
楽天Developers サイトURL
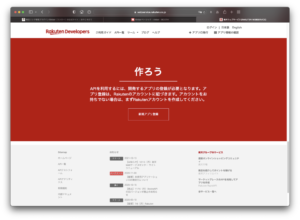
サイト内に「作ろう」という項目があります。
中央に「新規アプリ登録」ボタンがあるので、そちらをクリックしてください。

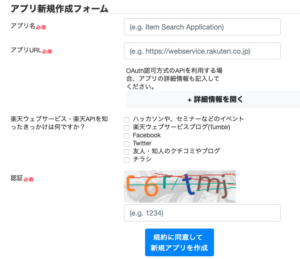
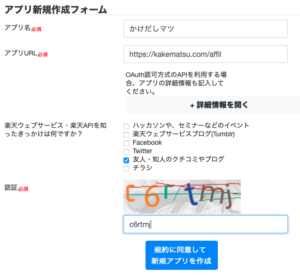
下の画面に移動します。中央付近に「アプリ新規作成フォーム」があるので、必要事項を入力してください。

「アプリ新規作成フォーム」の必要事項は下のイメージの内容です。

下のイメージはわたしのサイトを例に申請した内容です。参考にしてください。
入力が完了したら、「規約に同意して新規アプリを作成」ボタンをクリックしてください。

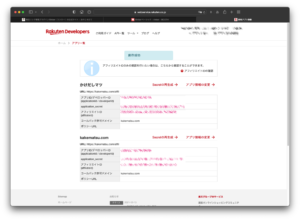
入力内容が正しければ、下のような画面が表示されます。

表示された画面内の以下の箇所が、楽天アプリIDの必要箇所です。
スクリーンショットを取得するか、メモを取りましょう。

次に楽天市場とYahoo!ショッピングのアフィリエイトIDを取得しましょう。
アフィリエイトIDの取得(楽天市場,Yahoo!ショッピング)
もしもアフィリエイトで、楽天市場とYahoo!ショッピングのアフィリエイトIDを、取得してください。
下の画面イメージは、もしもアフィリエイトのログイン後に表示されるトップ画面です。


楽天市場のアフィリエイトIDを取得するため、「楽天市場」で検索してください。

楽天市場の検索結果の一番最後に楽天市場の項目があります。

楽天市場の状態が、下の画面のように「提携中」である場合は、「広告リンク」ボタンをクリックしてください。
まだ「申請中」の場合には「提携申請する」をクリックし、「提携中」になるのを待ちましょう。


「広告リンク」をクリックすると、下の画面イメージのようなソースが表示されます。
ソース内の「a_id=」以降の数字がアフィリエイトIDになるので、スクリーンショットを取得するかメモを取りましょう。
次に「Yahoo!ショッピング」のアフィリエイトIDを取得します。
Yahoo!ショッピングのアフィリエイトIDを取得するため、「Yahoo!」で検索してください。

「Yahoo!ショッピング」は一番最後に表示されている項目です。

「Yahoo!ショッピング」の状態が、下の画面のように「提携中」である場合は、「広告リンク」ボタンをクリックしてください。
まだ「申請中」の場合には「提携申請する」をクリックし、「提携中」になるのを待ちましょう。


「広告リンク」をクリックすると、下の画面イメージのようなソースが表示されます。
ソース内の「a_id=」以降の数字がアフィリエイトIDになるので、スクリーンショットを取得するかメモを取りましょう。
次にAmazonアソシエイトのアフィリエイトIDを取得します。
アフィリエイトIDの取得(Amazonアソシエイト)
AmazonアソシエイトのアフィリエイトIDを取得してください。
下の画面イメージは、Amazonアソシエイトのトップ画面です。

Amazonアソシエイトのトップ画面の右上に「アソシエイトID」の表示があります。
スクリーンショットを取得するかメモを取りましょう。

次にRinkerの設定を行います。
Rinkerの設定
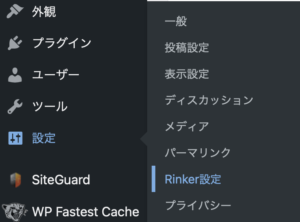
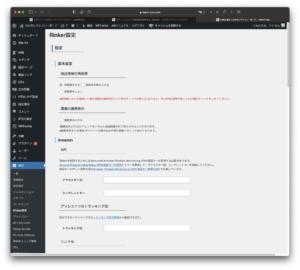
WordPressのRinkerの設定を行います。WordPressメニューの[設定] – [Rinker設定]をクリックしてください。

Rinkerの設定画面を表示すると、下の画面が表示されます。
画面内に必要事項を入力しましょう。

まず楽天アプリIDを設定しましょう。
楽天の「アプリID/デベロッパーID」の項目に先ほど登録した「楽天アプリID」を入力します。

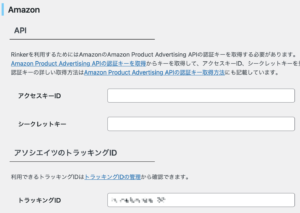
もしもアフィリエイト設定の「楽天ID」に楽天のアフィリエイトIDを、「Yahoo!ショッピングID」にYahoo!ショッピングのアフィリエイトIDを入力します。

AmazonのアソシエイツのトラッキングIDの「トラッキングID」にAmazonのアソシエイツIDを入力してください。

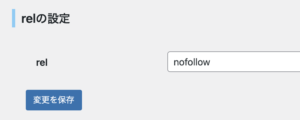
全ての項目を入力したら、画面下部にある「変更を保存」をクリックしてください。

以上でWordPressのRinkerの設定は完了です。
次からは、実際の記事にRinkerを追加する手順を紹介します。
Rinkerをブログ記事に追加
ブログ記事にRinkerを追加してみましょう。
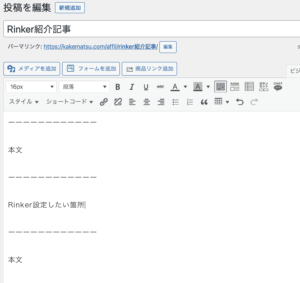
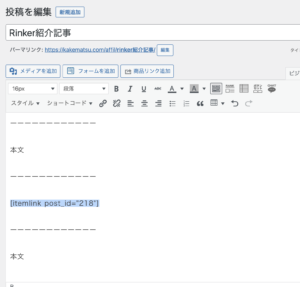
Rinkerを追加したい箇所にカーソルを移動してください。
下の画面上では「Rinker設定したい箇所」という所にカーソルがあります。

「投稿を編集」画面の上部にある「商品リンク追加」をクリックします。

次の画面が表示されます。
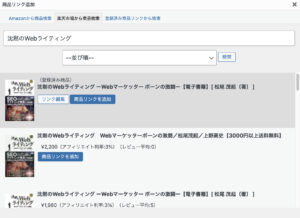
標準では「Amazonから商品検索」が表示されていますが、こちらから商品検索はできないので、「楽天市場から商品を検索」を選択します。


今回は沈黙シリーズの「沈黙のWebライティング」を例に検索しています。

検索すると下のような検索結果が表示されます。
対象の商品を選び、「商品リンクを追加」をクリックします。

「商品リンクを追加」をクリックすると、さらに商品が表示されるので、対象の商品を再度クリックしてください。
このクリック結果が記事に挿入されます。

対象商品をRinkerで挿入すると、カーソル位置にRinkerのコードが挿入されます。

実際のRinkerの記事への追加は以上です。
次は、記事にRinkerを追加すると、どのように表示されるのか確認しましょう。
Rinker追加の結果こうなった
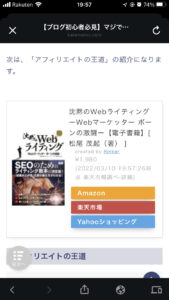
実際の記事にRinkerを使用すると、下のような表示結果になります。
画面イメージでは、先ほど例で使用した「沈黙のWebライティング」が表示されています。


実際のRinkerを記事に使用したときの使用例は以上です。
最後にあとがきを準備しました。
あとがき
私自身Rinkerを初めて使用して、つまずいた点など調べた点をひとつの記事でまとめました。
この記事を使用していただいたあなたには、問題なくRinkerを使用していただけていれば幸いです。
ここまで読んでいただきありがとうございました。














