この記事ではそんな相方くんのために、わたしがWordPressのサイトロゴを表示する方法を紹介します。
この記事を利用すると、次のことができます。
- WordPressでサイトロゴを設定できる
記事の利用にあたり、前提条件が3つありますので確認しましょう。
- WordPress:構築済み
- WordPressのテーマ:JIN
- サイトロゴの画像ファイル:準備済み
ではサイトロゴの設定方法を紹介していきます。
サイトロゴの設定方法
サイトロゴの設定方法は、次の5つの手順で行います。
- WordPress管理画面を表示
- カスタマイズメニューを選択
- ヘッダー設定を選択
- サイトロゴに画像ファイルをアップロード
- 設定内容を公開
まずWordPress管理画面を表示しましょう。
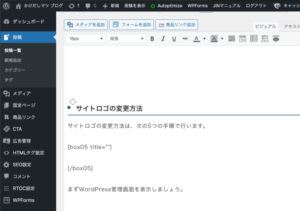
WordPress管理画面を表示する
WordPress管理画面を表示しましょう。

次にカスタマイズメニューを選択しましょう。
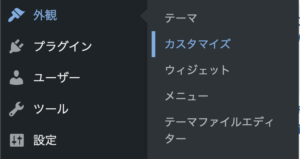
カスタマイズメニューを選択する
外観メニューの「カスタマイズ」メニューを選択しましょう。

次にヘッダー設定を選択しましょう。
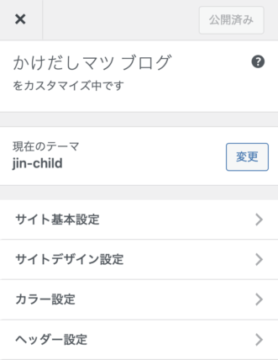
ヘッダー設定を選択する
カスタマイズメニューの「ヘッダー設定」メニューを選択しましょう。

次にサイトロゴに画像ファイルをアップロードしましょう。
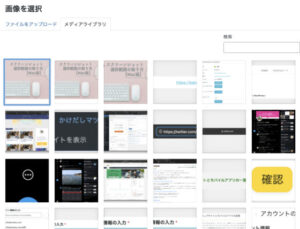
サイトロゴに画像ファイルをアップロードする
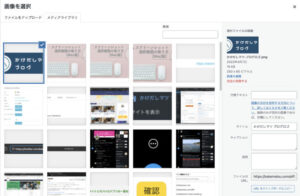
ヘッダー設定の「サイトロゴ」にある「画像を選択」を選択しましょう。

「画像を選択」画面が表示されます。
ここに画像ファイルをドラックするか、もしくは「ファイルをアップロード」画面で画像ファイルを選択してください。


サイトロゴの画像ファイルがアップロードされます。

問題がなければ画面右下にある「投稿に挿入」を選択してください。

次に設定内容を公開しましょう。
設定内容を公開する
設定内容を公開しましょう。
まずアップロードしたサイトロゴを確認してください。

サイトロゴと右の画面レイアウトを確認して、想定したイメージになっていることを確認しましょう。

問題がなければ画面左上にある「公開」を選択します。

以上でサイトロゴの設定方法紹介は終わりです。
最後にあとがきを準備しました、よければ引き続きご覧ください。
あとがき
サイトロゴの設定方法を紹介しました。
サイトロゴを設定するまでは、サイト名がテキストで表示され、正直初心者くさいブログサイトになります。
この記事を通してサイトロゴが設定できるようになれば幸いです。
ここまで読んでいただきありがとうございました。














