そんなことはありませんか?もしかしたらその原因は、Googleアナリティクスのトラッキングコードを、WordPressに設定していないからかもしれません。
この記事ではGoogleアナリティクスのトラッキングコードを、WordPressに設定する方法を紹介します。
- WordPress利用
- Googleアナリティクスを連携済
- WordPressのテーマ:JIN
- サーバー:ConoHa WING
では具体的にトラッキングコードを、WordPressに設定する方法の説明に進みます。
HTMLタグ設定にトラッキングコードが設定されているか確認
WordPressの「HTMLタグ設定」に、トラッキングコードが設定されているか確認しましょう。
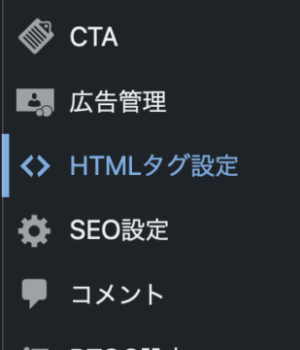
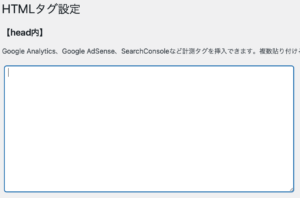
WordPress管理画面の「HTMLタグ設定」メニューを選択してください。
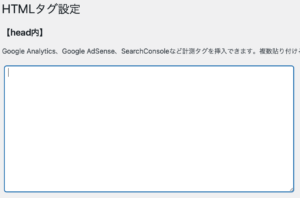
「HTMLタグ設定」画面が表示されるので、「コード」が入力されているか確認してください。


上のイメージでは、空白のため「コード」が設定されていないことを確認できました。トラッキングコードの確認作業に進みましょう。
もしここにコードが入力されている場合には、コードの設定ミスが考えられます。コードの設定内容を確認するようにしてください。
次に、Googleアナリティクスのトラッキングコードの確認方法を紹介します。
Googleアナリティクスのトラッキングコードを確認
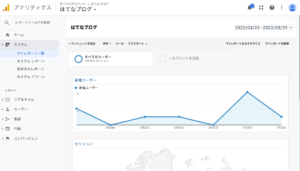
トラッキングコードを確認するため、Googleアナリティクスの管理画面を表示してください。
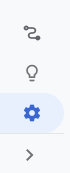
Googleアナリティクス管理画面の左下にある「歯車マーク」を選択しましょう。
「歯車マーク」を選択するとアカウント管理画面が表示されます。



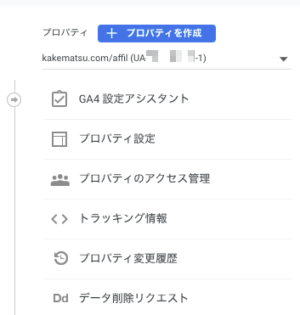
アカウント管理画面のプロパティメニューを確認してください。
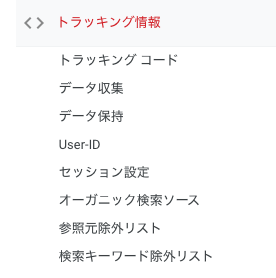
プロパティメニューの「トラッキング情報」を選択しましょう。
「トラッキング情報」を選択すると、詳細メニューが表示されるので「トラッキングコード」を選択してください。


トラッキングコードの管理画面が表示されます。
「ウェブサイトのトラッキング」にある「グローバルサイトタグ」の情報を、確認してください。


次にConoHa WINGのWAF利用設定を切り替えましょう。
ConoHa WINGのWAF利用設定を切り替える(ON→OFF)
トラッキングコードを設定するため、ConoHa WINGのWAF利用設定を「OFF」に変更しましょう。
WAF利用設定の切り替え方法がわからない方は、手順を確認する記事を準備しているのでそちらを確認ください。
WAF利用設定の切り替え手順はこちらから
HTMLタグ設定にトラッキングコードを設定
WordPressのHTMLタグ設定に、トラッキングコードを設定しましょう。
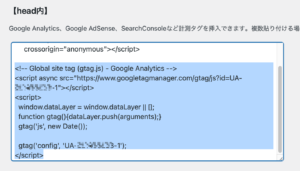
先ほど使用したWordPress管理画面の「HTMLタグ設定」画面を表示してください。
Googleアナリティクスの「トラッキングコード」も、あわせて表示させてください。


「HTMLタグ設定」画面に、Googleアナリティクスの「トラッキングコード」をコピーして貼り付けましょう。
貼り付けが完了すると、「HTMLタグ設定」画面下部にある「変更を保存」を選択してください。


次にConoHa WINGのWAF利用設定を切り替えましょう。
ConoHa WINGのWAF利用設定を切り替える(OFF→ON)
トラッキングコードの設定が完了したため、ConoHa WINGのWAF利用設定を「ON」に戻しましょう。
WAF利用設定の切り替え方法がわからない方は、手順を確認する記事を準備しているのでそちらを確認ください。
WAF利用設定の切り替え手順はこちらから
以上でGoogleアナリティクスのアクセス数が反映されない時の、トラッキングコードの設定方法紹介は終わりになります。
最後にあとがきを準備しました、よければ続きをご覧ください。
あとがき
Googleアナリティクスでアクセス数がカウントされない問題は、わたしがWordPressプラグインの入れ替え作業をしていて発生したものです。
原因はWordPressプラグインの「SiteKit」を削除したことで、一緒にトラッキングコードの設定が削除されたことでした。
「SiteKit」を使用すると、トラッキングコードの設定をプラグインが代行してくれます。その代わりプラグインがなくなると、一緒にトラッキングの設定まで消えるため、自力で再設定が必要になります。
同じようにアクセス数が表示されなくなった方の、解決の役に立てたら幸いです。
ここまで読んでいただきありがとうございました。